2025-05-16
在網(wǎng)站設(shè)計(jì)中,字體(Typography)是用戶體驗(yàn)和品牌傳達(dá)的核心要素之一。印刷字體是靜態(tài)的,而網(wǎng)頁字體卻是油滑可塑的。規(guī)劃師有必要預(yù)測跨瀏覽器及終端用戶的終究成果,而不僅限于學(xué)習(xí)怎么完成某種特定的視覺外觀。除了把握簡略的規(guī)矩以外,他們相同要了解背后的原因。
印刷字體是靜態(tài)的,而網(wǎng)頁字體卻是油滑可塑的。規(guī)劃師有必要預(yù)測跨瀏覽器及終端用戶的終究成果,而不僅限于學(xué)習(xí)怎么完成某種特定的視覺外觀。除了把握簡略的規(guī)矩以外,他們相同要了解背后的原因。
第一要?jiǎng)?wù)是查看將運(yùn)用的字體終究能做什么。根本上一切字體的用處都是相似的,但有些字體比其它愈加適宜。Unicode編碼的字體供給了成千上萬種字形的或許性,而OpenType字體格局則支撐更多的功用,例如小號大寫字母,老式風(fēng)格數(shù)字,自在連字以及上下文替換等。
但是,字體的質(zhì)量取決于字體規(guī)劃師的發(fā)明水準(zhǔn)。假如規(guī)劃者忽視了繪制一切有必要的字符,或許忘記了創(chuàng)立相關(guān)的功用,那么排版的細(xì)節(jié)問題也就變得意義不大了。發(fā)明專業(yè)字體需求大量的時(shí)間和精力,而有些規(guī)劃師并未做好充足的預(yù)備。
因而,在將字體納入頁面規(guī)劃前,查看其字符集和功用的作業(yè)就變得舉足輕重。字體就像東西箱,有些時(shí)分東西箱幾乎是空的,用處有限,就像字體只有大寫、小寫、數(shù)字和一些根本拼寫相同;有些時(shí)分短少的卻是某些關(guān)鍵東西,假如有一把螺絲刀,一把鋸但卻沒有錘子的話,一些釘東西的活就難以完成。

FF Sero by Jörg Hemker
“字體回滾”(Font Fallbacks)是以單個(gè)字符為基準(zhǔn)發(fā)生的。一旦字符在指定的字體中丟掉,回滾體系就會(huì)主動(dòng)從列表中的下一個(gè)字體調(diào)用這個(gè)字符,然后切換回原來的字體。靈敏利用這項(xiàng)特性能夠到達(dá)驚人的作用。舉例來說,字體的字符集不具有老式風(fēng)格的數(shù)字,那么能夠找到具有對應(yīng)數(shù)字的字體;刪減該字體,只留下所需數(shù)字,將其放入回滾列表。文本中的一切數(shù)字就會(huì)以老式風(fēng)格的方法呈現(xiàn),而其余部分將會(huì)以正常字體顯現(xiàn)。這能夠使你不用對數(shù)字進(jìn)行別離格局化,也擺脫了頁面中多余的HTML標(biāo)簽。
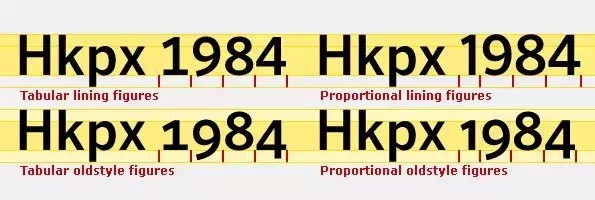
許多專業(yè)級的字體都具有幾個(gè)不同的數(shù)字字符集。每個(gè)字符集都有它特別的用處。表格局?jǐn)?shù)字占據(jù)相同的空間,讓它們筆直擺放,而寬度比例數(shù)字與其規(guī)劃相符– 舉例來說,數(shù)字4要比1寬得多。一方面,老式風(fēng)格數(shù)字的規(guī)劃模仿了帶X高度屬性,上行和下行字母的的小寫字符,使其與巨細(xì)寫混合的文本完美融合。另一方面,內(nèi)襯的數(shù)字用于數(shù)值,或與大寫文本一同運(yùn)用。

FF Ernestine by Nina Stoessinger
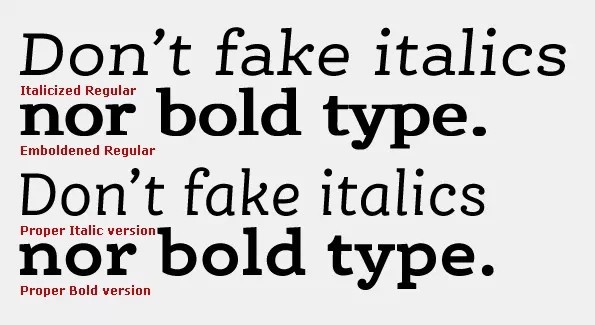
CSS使你能夠假造一些工作。假如字體自身沒有粗體的變體,標(biāo)簽?zāi)軌蚪?jīng)過兩層渲染+略微側(cè)移的方法將文本人為地加粗。為沒有斜體款式的字體加上標(biāo)簽?zāi)軌蛲瓿尚斌w作用。由此發(fā)生的扭曲字符令人不忍目睹。
更重要的是防止運(yùn)用和標(biāo)簽,而用和取而代之。前者只觸及字體的外觀,也就是所謂的Bold和Italic. 但或許你只想經(jīng)過改動(dòng)顏色和巨細(xì)的方法著重文本。所以清晰你的目的就變得重要了– 加粗字符,抑或著重內(nèi)容?運(yùn)用后者賦予你經(jīng)過CSS文件輕松改動(dòng)文本外觀的自在。一般來說,在CSS文件里界說一切的文本款式,盡或許防止部分款式界說。
當(dāng)字符集傍邊短少小號大寫字母時(shí),假造它們總會(huì)使其相較周圍字體過于單薄。假使字體款式有一個(gè)半粗體的變體,或普通和粗體的粗細(xì)程度相差無幾,那么能夠運(yùn)用更粗的那個(gè)來調(diào)節(jié)文本的明暗程度。別忘了給小號大寫字母一點(diǎn)額定的字符空間。
有時(shí)分你會(huì)在頁面中本應(yīng)是重音或其它特別字符的地方發(fā)現(xiàn)難以辨認(rèn)的字符。當(dāng)從文本編輯軟件中仿制非UTF-8編碼的文本時(shí)會(huì)發(fā)生這種狀況。字符編碼體系將一切的字形映射至給定的字符集,以便利經(jīng)過網(wǎng)絡(luò)或存儲介質(zhì)傳輸數(shù)據(jù)(主要是文本或數(shù)字)。
雖然HTML能夠兼容UTF-8,但它會(huì)誤解從其它任意編碼體系中直接仿制的文本,將特別字符變?yōu)殡S機(jī)字母和符號的古怪組合。此外某些內(nèi)容管理體系在仿制文本的一起也會(huì)同時(shí)仿制格局,形成不行預(yù)知的結(jié)果。要防止這種問題,好的辦法是運(yùn)用簡易文本編輯器將仿制的內(nèi)容轉(zhuǎn)換為純文字的格局,然后從那里仿制并粘貼到CMS傍邊。

FF Spinoza by Max Phillips
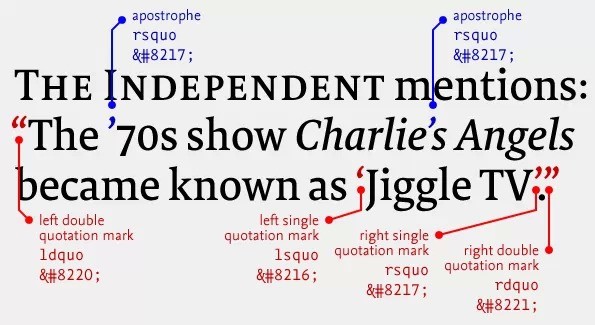
看看你的鍵盤– 你或許沒有意識到可用的字符是多么豐富。它們傍邊的許多是被HTML實(shí)體界說的,所以熟記常用的實(shí)體是必要的– 便于頁面大局排版。你不能直接運(yùn)用小寫的x替代乘法符號,商標(biāo)符號不僅僅是一個(gè)簡略的大寫T和大寫M,起浮的重音符也不能替代引號。
說到撇號,正確的方法應(yīng)該是閉合單引號。一個(gè)凸顯出不成熟的例子是直引號的運(yùn)用,它一起也被注重方法的規(guī)劃師稱為‘啞巴引號’。但是,運(yùn)用適宜的卷曲單引號或雙引號是不行的。不同的言語有不同的引號運(yùn)用方法。舉例來說,法語運(yùn)用的引號是指向外側(cè)的三角標(biāo)識符,而在德語中引號的方向則指向外側(cè)。
連字符用來連接鄰接的詞語,或用于長單詞跨行,以及其它用處。有兩種其它的水平破折號:en破折號一般為em破折號的一半長度。通常狀況下咱們用它來指示數(shù)值的閉合規(guī)模,表明負(fù)數(shù),或許闡述兩件工作之間的聯(lián)絡(luò)。em破折號一般和字體等寬,而且一般用于劃定某種想法的中止,形成嵌入句子中的獨(dú)立實(shí)體。但其詳細(xì)用法常常引發(fā)爭論。有些人用em破折號替代en,雖然兩者都應(yīng)該在沒有鄰接空白的狀況下運(yùn)用,許多字體規(guī)劃者寧愿參加纖細(xì)的空白來防止它們觸碰鄰接的字符。
Web文本的大優(yōu)勢之一就是它能夠被用戶調(diào)整。假如字體是基于像素界說的,縮放一個(gè)頁面或許會(huì)引起不同文本款式間的相對巨細(xì)差異,舉例來說,正文字號或許會(huì)大過標(biāo)題字號。用相關(guān)于規(guī)范正文字號的em來界說一切文本是非常關(guān)鍵的。這保證了網(wǎng)頁中的一切文本均可發(fā)生對應(yīng)的調(diào)整,尊重不同文本字號間的聯(lián)系。

FF Spinoza by Max Phillips
縮放瀏覽器窗口會(huì)使文本框變得寬闊或擁堵,而終端用戶也能夠改動(dòng)字體巨細(xì)。這或許令你覺得換行是難以掌控的。但當(dāng)你對期望到達(dá)的終究作用有一個(gè)完全的了解今后,某些特定方面是能夠操控的。
換行呈現(xiàn)在被p或div標(biāo)簽環(huán)繞段落的結(jié)束。在其它狀況下,很少有期望下個(gè)單詞能從新一行開始而插入換行的做法,因而請慎重運(yùn)用
標(biāo)簽。常見的原因是要將2個(gè)或多個(gè)單詞放在一同。不間斷式空格能夠保證鄰接單詞永遠(yuǎn)處在同一行。惋惜的是不間斷式連字符尚未被界說為HTML字符實(shí)體。別的,軟連字符或自在裁量連字符只應(yīng)在必要時(shí)呈現(xiàn),當(dāng)文本列過于擁堵,期望分割開超長單詞時(shí),它們就可派上用場。
非間斷空格(nbsp)并非HTML中可用的唯一一種空格字符。全角空格(em space)和字體等寬,能夠形成一個(gè)完美的方形分隔符。半角空格(en space)的寬度是它的1/2。表格局文本傍邊有用的是數(shù)字式空格(figure space),和字體中的數(shù)字占據(jù)相同巨細(xì)的空間;而標(biāo)點(diǎn)式空格(punctuation space)與點(diǎn)、逗號的寬度持平;薄空格(thin space)能夠在人名縮寫中的點(diǎn)和下一個(gè)字母之間運(yùn)用,而發(fā)絲式空格(hair space)能夠?qū)㈤L破折號與相鄰的字符分開。還有3倍、4倍、6倍于每全角寬度的空格…
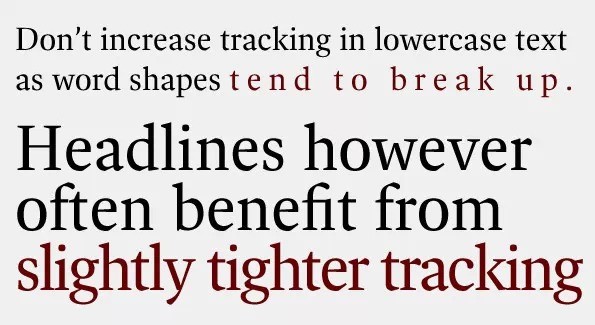
關(guān)于閱讀體驗(yàn)而言,字符之間與內(nèi)部的距離與字符自身同樣重要。正確的層次結(jié)構(gòu)是字距<詞距<行距。應(yīng)防止在字母之間添加空格,這會(huì)令單詞離隔并影響可讀性。增加字距只能保證對字號很小的文本發(fā)生影響。與之相對的是顯現(xiàn)尺度常常受益于嚴(yán)密的擺放,但同樣要適度。
渙散對齊會(huì)對文本的外觀發(fā)生不利的影響。在對齊文本使之適應(yīng)行寬的時(shí),詞距被擴(kuò)大,犬牙交錯(cuò)的空白渙散在文本行傍邊。這令文本的外觀變得不均衡,某些文本行中甚至?xí)l(fā)生丑陋的間隔。左對齊/右未對是更易于閱讀的擺放方法。
除了字距和詞距以外,行距相同會(huì)影響可讀性。過于擁堵的文本行會(huì)令文本變得不易分辨。不和來看,假如行距過寬,關(guān)于讀者而言,準(zhǔn)確找到每個(gè)換行之后的下一行將會(huì)感到困難。
這些小貼士現(xiàn)已能夠幫你發(fā)明出愈加精密的網(wǎng)頁字體作用,但需求學(xué)習(xí)的東西仍然許多。當(dāng)你對字體準(zhǔn)則了解愈加深化,更有自信地運(yùn)用它們時(shí),你就會(huì)理解怎么去嘗試并拓寬自己的視野。這方面的一本權(quán)威教程是剛剛發(fā)行不久的Inside Paragraphs: Typographic Fundamentals,作者為Cyrus Highsmith. 這本寶典和Robert Bringhurst的基礎(chǔ)教程The Elements of Typographic Style,或 Erik Spiekermann 和 E.M. Ginger’s所著的Stop Stealing Sheep & Find Out How Type Works是絕配。最終記得在多設(shè)備實(shí)機(jī)測試效果!